文章摘要moonshot-v1-8k
Standby API Responsing..
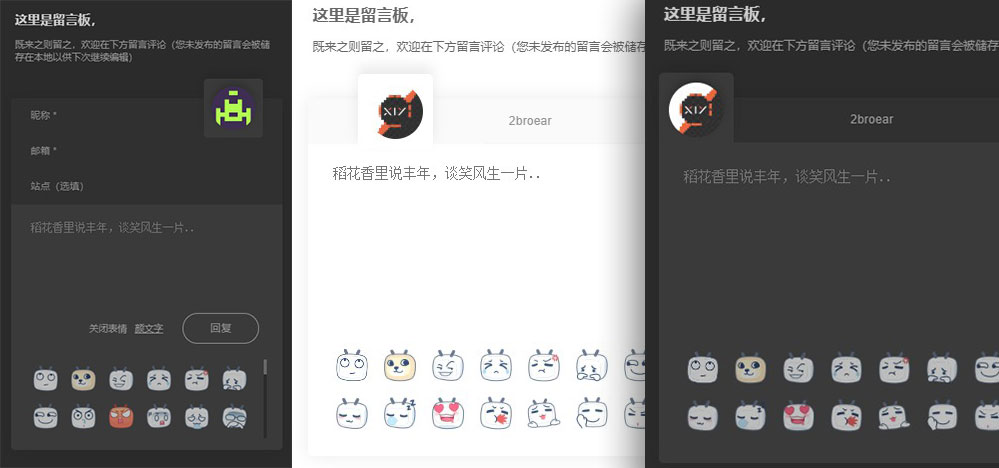
评论框头像
这个功能我是在 @Jakehu 主题看到的评论头像显示,还有一些其他的主题也有相似的功能,不过 Valine 没有所以干就完了,奥里给。

具体实现
说起修改头像的话,之前应该是有过一次 qq 头像的获取,操作之后能大概了解 valine 是如何通过邮件来获取 gravatar 头像的,通过这些原理就可以做这个头像显示功能了。
实现思路
利用 Valine 提供的内置本地储存 localStorage.ValineCache 我们就可以得到当前评论用户的昵称 nick 邮件 mail 以及链接 link ,拿到邮件 mail 后即可通过 valine 内置转 md5 函数或通过 api 来获取用户头像。
实践
打开 Valine.js 定位到 var B=function(){ 然后我们在这之前添加一个 function A 定义函数
注意!将函数定义在 function A() 之前会导致无法评论!
打开 Valine.js 定位到 u.on("keydown", document, function(e) { ... )} 之后,添加以下代码:
let avatar = u.find(t.el, "#avatar img"), //头像元素
input = u.find(t.el, ".vinput.vmail"), //评论框邮件
data = JSON.parse(localStorage.ValineCache), //转换本地储存为对象
email = data.mail, //本地储存邮件
gravatar = m.cdn + a(email) + m.params; //默认 gravatar 邮件
avatar.setAttribute('src', gravatar); //写入头像元素
//即时更新头像
input.onchange = function(){
let email = this.value; //输入的新邮件
avatar.setAttribute('src', gravatar) //写入新邮件到头像元素
}
//更新 Gravatar API 的使用:
avatar.setAttribute('src', 'https://api.paugram.com/gravatar/?email='+email);
拓展
以上代码是已经可以实现显示邮件头像了,不过输入qq邮件不会自动检测,需要再添加一部分判断
//判断是否qq邮件
if (email.indexOf("@qq.com") >= 0) {
var prefix = email.replace(/@.*/, ""),
pattern = /^\d+$/g,
result = prefix.match(pattern);
result !== null ? gravatar = "//q.qlogo.cn/headimg_dl?dst_uin=" + prefix + "&spec=640" : false;
};
avatar.setAttribute('src', gravatar); //写入头像元素
//即时更新头像
input.onchange = function() {
//判断是否qq邮件
if (email.indexOf("@qq.com") >= 0) {
var prefix = email.replace(/@.*/, ""),
pattern = /^\d+$/g,
result = prefix.match(pattern);
result !== null ? gravatar = "//q.qlogo.cn/headimg_dl?dst_uin=" + prefix + "&spec=640" : false;
avatar.setAttribute('src', gravatar) //是则写入qq头像
}else{
avatar.setAttribute('src', m.cdn + a(email) + m.params) //否则重新写入 gravatar 头像
}
}
以上完成后即可根据当前邮件地址获取用户头像。
优化反馈
有关 qq 邮件的重复判断及即时更新头像需要重新写入邮件获取规则
已知 bug
首次评论因获取不到缓存信息导致无法执行 oninput 即时更新电子邮件头像,该 bug 仍在修复中 ,不知道为什么,获取不到 ValineCache 时(undefined)就无法触发 onchange 事件(我猜可能是代码位置没放对)只能后期加个对 ValineCache 的判断再触发 onchange 事件,如下
if (localStorage.ValineCache == undefined) {
document.querySelector(".vmail").onchange = function() {
let tmail = this.value,
avatar = document.querySelector("#avatar img");
if (tmail.indexOf("@qq.com") >= 0) {
let prefix = tmail.replace(/@.*/, ""),
pattern = /^\d+$/g,
result = prefix.match(pattern);
result !== null ? qqavatar = "//q.qlogo.cn/headimg_dl?dst_uin=" + prefix + "&spec=640": false;
avatar.setAttribute('src', qqavatar)
} else {
//这里还是需要用到api,因为后期无法使用 valine 自带的邮件解析函数..
avatar.setAttribute('src', '//api.paugram.com/gravatar/?email=' + tmail)
}
}
}
以上,有问题评论区留言。
评论留言
既来之则留之~ 欢迎在下方留言评论,提交评论后还可以撤销或重新编辑。(Valine 会自动保存您的评论信息到浏览器)
