文章摘要moonshot-v1-8k
Standby API Responsing..
隐私问题
这个问题在我20年刚开始使用 valine 作为评论的时候就有了,不过当时的作者貌似并没有理会这个问题(原因应该是设计的时候就没有考虑进去这些东西,导致修改的话会更替掉一些东西),评论的隐私信息无非就是ip和邮件,主要还是邮件,一般来说ip默认是关闭的,不过就邮件来说这个东西在评论里只是拿来调用 gravatar 头像和回复邮件提醒用的,我看作者都没所谓我也就没太关注这个,但邮件的确算个人隐私。

解决方案
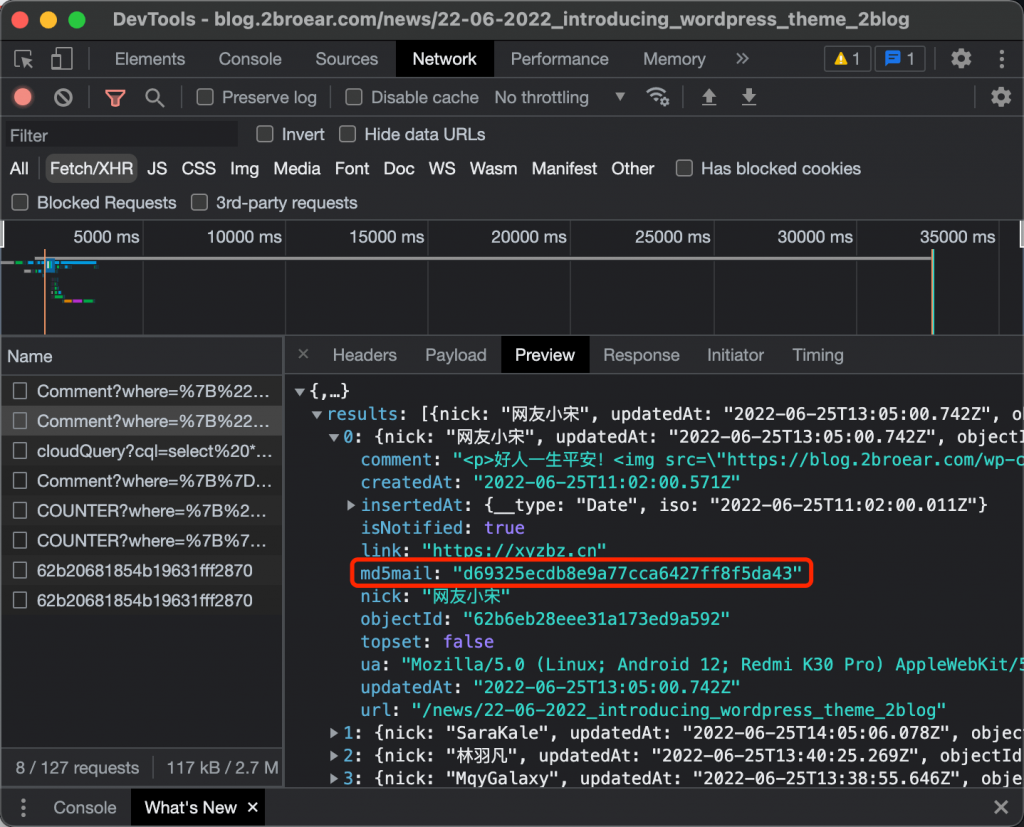
一般来说,用户填写信息留言后,数据上传到 leancloud 然后在通过 valine 解析返回到邮件明文为 md5 字符串后再应用到评论列表里。所以根据这个流程,twikoo 的作者就有在相关 issues 中提到一种简单的解决方案:在 leancloud 后台评论数据表中新建 md5mail (名称随意)列,之后设置 mail 列的属性为 客户端不可见 ,用户评论时直接将邮件解析为 md5 字符串并储存到刚刚新建的 md5mail 列中,访问页面时直接调用 md5mail 作为评论头像输出即可。
首先,推荐直接使用 twikoo 集成的方案:基于 1.4.14 修改的隐私保护版。当然这里也简单记录下我自己改的流程。其实 valine 自带了md5解析,但由于调用位置不同我就直接动态加载了另外的md5.min.js(valine也自带了动态加载,不过这里还是自定义了)代码如下:
function dynamicLoad(jsUrl,fn){
var _doc = document.getElementsByTagName('head')[0],
script = document.createElement('script');
script.setAttribute('type','text/javascript');
script.setAttribute('async',true);
script.setAttribute('src',jsUrl);
_doc.appendChild(script);
script.onload = script.onreadystatechange = function(){
if(!this.readyState || this.readyState=='loaded' || this.readyState=='complete'){
fn ? fn() : false;
}
script.onload = script.onreadystatechange = null;
};
}之后定位到 valine.js 的 n.save().then(function(e){……} 位置段(此函数为点击提交评论按钮后的触发),写入如下代码:
let data = AV.Object.createWithoutData('Comment',e.id);
dynamicLoad('path/to/md5.min.js',function(){
data.set("md5mail", md5(v.mail));
data.save();
});再定位到 class="vimg" src="... 拿到 src 变量后(这里是qqavatar,因为以前适配了qq头像),在调用该变量前重写 src 的值,参考:
// 这里首先判断是否已存在评论数据,是则直接调用本地缓存邮件(localstorage仅评论者当前浏览器可查)使用 valine 原生 md5 解析头像地址,否则从服务器返回的数据中查询每条评论中已记录的 md5mail 值作为头像 md5 地址
// 此处已修复 @不染轻裳 提出的 valine 本地缓存头像bug
var VCmail = localStorage.ValineCache ? JSON.parse(localStorage.ValineCache).mail : false,
VCmd5 = VCmail ? a(VCmail) : false,
md5mail = e.get("md5mail") ? e.get("md5mail") : (e.get("nick")=='匿名者'||e.get("mail")!=VCmail ? a('wapuu@wordpress.example') : VCmd5),//a(e.get("mail"))
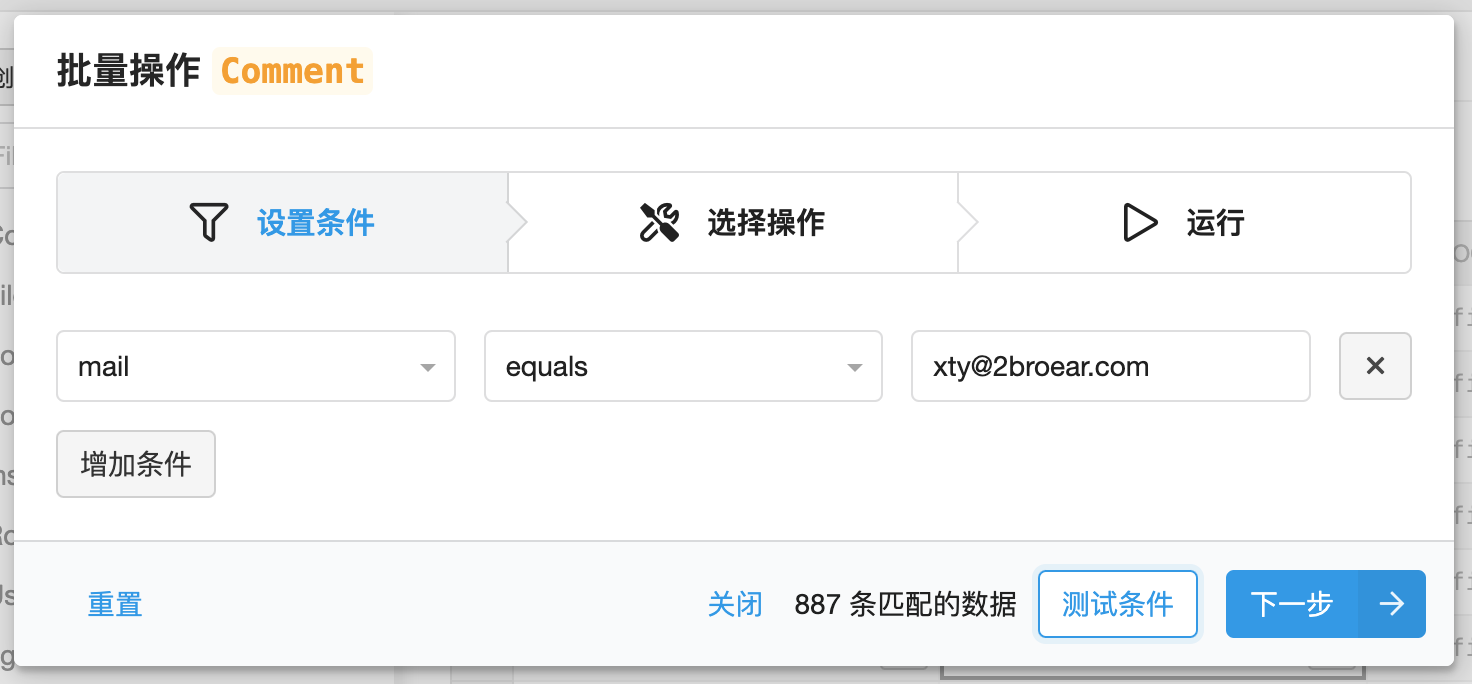
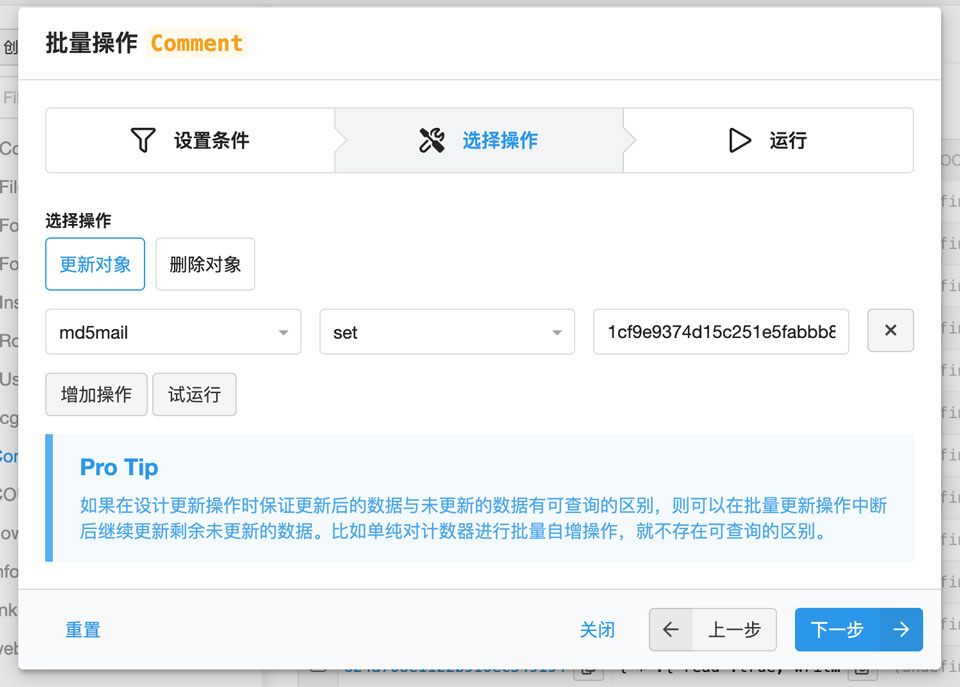
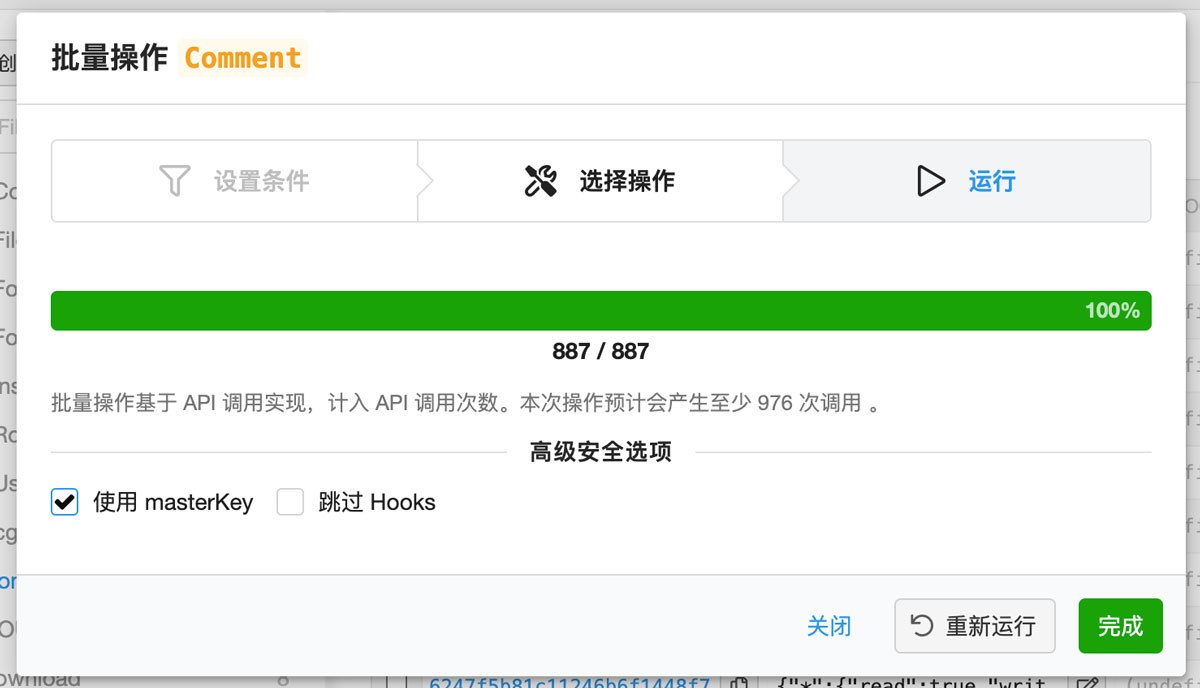
qqavatar = m.cdn + md5mail + m.params;到这里就已经改好了,之后需要做的就是为 leancloud 中 valine 数据表中存在的每一条评论的邮件解析为 md5 值并存到对应 md5mail 列中(如果是新开评论则跳过,代码测试没问题后新评论后会自动写入 md5)



解决这个问题虽然不难,但如果你像我一样已经有很多之前的数据,那么就需要很多很多时间来手动批量设置 md5mail 了(我这里偷了个懒,新建了个页面直接输出所有用户的邮件md5,批量操作时复制起来就很快了hh..)
0627更新
检查 Valine 评论的 Comment 返回数据的时候偶然看到之前做的 leancloud 统计数据 COUNTER 数据表,发现该数据返回当前页面来源、点赞、浏览、及ip地段本地缓存的 valine 评论(昵称邮件链接)等数据,所以在这里就一并改掉了浏览页面缓存用户评论邮件数据,现在所有统计数据不再包含邮件。(无需担心ip记录,并没有设计点对点记录,只是对所有访问过某页面的ip地段进行统计)
评论留言
既来之则留之~ 欢迎在下方留言评论,提交评论后还可以撤销或重新编辑。(Valine 会自动保存您的评论信息到浏览器)
