文章摘要moonshot-v1-8k
Standby API Responsing..
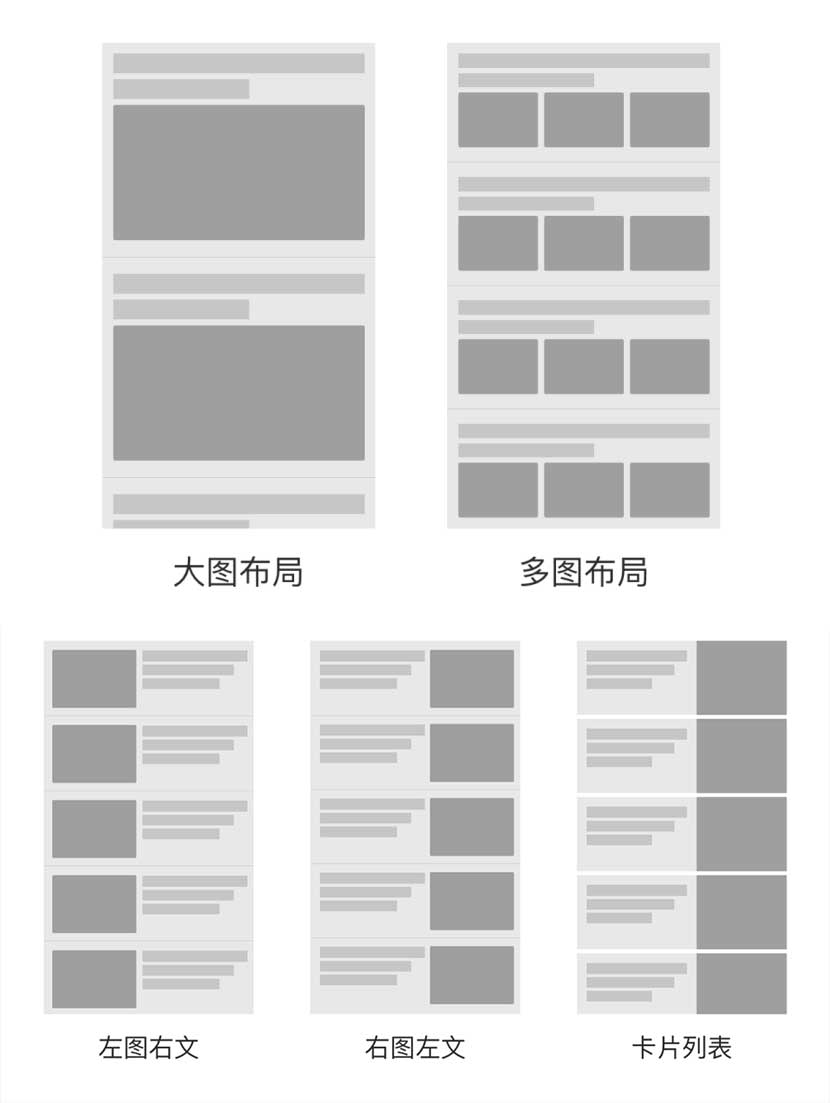
APP 中的新闻列表 5 种布局方式
经常看到一些新闻类或有新闻板块的APP,内容布局各不相同,呈现出的效果与用户实际体验也都不一样,下面总结为5种不同的新闻布局,并列出行业里使用不同布局的相应APP界面。

案例解析
- 第一种大图布局,如果希望重点突出的新闻,希望引起用户的注意,可以使用大图布局方式。
- 第二种多图布局,如果是娱乐新闻、社会新闻等以图片为主的内容可以使用多图布局方式,通过图片可以引起用户注意,并可以通过图片了解新闻的大致内容。
- 第三种左图右文,如果是以文字信息为主的新闻如科技新闻、财经新闻等,同时希望用户关注图片信息的时候,可采用左图右文的布局方式。
- 第四种右图左文,当更关注文字信息的新闻可采用右图左文的布局方式,标题的优先级最高,尽量保持标题的完整性。
- 第五种卡片列表,如果标题和图片同等重要的时候,可采用这种布局方式,将图片最大化。
总结
一共解析了五种新闻的布局方式,这些布局方式不仅仅运用于新闻列表,在以列表形式呈现的界面都能看到。做列表设计时,需要分析列表的内容和展示列表的目的,是要吸引用户关注还是要提高用户的阅读效率,根据具体的内容和目的再选择合适的布局方式。
评论留言
既来之则留之~ 欢迎在下方留言评论,提交评论后还可以撤销或重新编辑。(Valine 会自动保存您的评论信息到浏览器)
