文章摘要moonshot-v1-8k
Standby API Responsing..
访问来源
最近 leancloud 后台记录了部分页面访问是从 pages 目录来访的,这个目录是之前还没使用二级域名 blog 前使用的,后面加了 blog 之后就不再用 pages 目录来访问页面了,现在想要了解访问 pages 目录的源头都在哪里(一般在谷歌)一般来说,通过前端统计信息比较有限,我们想要拿到一部分访问者的信息需要一些特定的 api ,比如访问 ip 地段,用户基本访问源等等,这里主要聊下如何将获取到的信息储存到 leancloud 数组内。

referrer
referrer 属性可返回载入当前文档的文档的 URL。
通过 document.referrer 就可以拿到当前页面的访问源,通常情况下返回当前页面的上一个页面地址,如果当前文档不是通过超级链接访问的则返回 null ,这个属性允许客户端 JavaScript 访问 HTTP 引用头部。
alert(document.referrer)
leancloud array
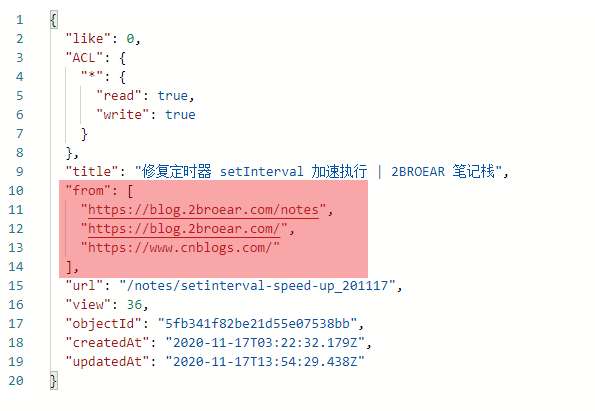
之前也有聊过用 leancloud 实现页面访问统计、页面点赞等功能,之前储存到 leancloud 的有 number 类型的浏览量和 string 类型的页面链接等等,不过要动态获取范围源我们需要将拿到的访问源存在数组 array 里,并且在每次访问页面时更新新的访问源并追加到该页面已存在的访问源后面,要实现这个操作除了一般的 save 外,还有一个需要了解的点。
原子操作
同样的,和点赞计数一样,leancloud 预设了数组更新方法,通过使用数组追加 AV.Object.add('arrayKey', value) 、随机追加 AV.Object.addUnique('arrayKey', value) 、删除数组 AV.Object.remove('arrayKey', value) 等操作来完成访问源数组储存。
var referrer = document.referrer,
referrer_arr = [referrer];
const Todo = new AV.Object('COUNTER');
Todo.add('referrer', referrer_arr);
Todo.save()
记录访问源
在 valine 中定义首次访问页面(saveAttr)记录及后续访问已存在记录的页面(updateAttr)函数
const Saving=(todo)=>{
todo.save({
'from': referrer
}).then(result =>{
console.log("Save Successfully.")
},error =>{
console.log("Save Error.")
})
},
Updating=(todo,id,from)=>{
let increase = AV.Object.createWithoutData(todo,id);
increase.add(from,referrer);
increase.save().then(increase =>{
console.log("Update Successfully.")
},error =>{
console.log("Update Error.")
})
}
Saving('COUNTER'); //首次访问页面储存 referrer 信息
const where = 'from'; //定义首次访问储存的 referrer 列名称
Updating('COUNTER',ObjectId,where) //更新指定页面(id)referrer 信息
OK,以上就是使用 leancloud 在 valine 中实现范围来源记录所需要的部分代码(不可直接用,部分代码已省略)
referrer 拓展
上面主要聊了如何将访问来源作为数组存到 leancloud 中,不过关于 referrer 了解略少,下面简单聊下 referrer 有关的东西
隐私&安全
通过 referrer 虽然可以简单获取页面访问来源,不过有时候我们是不希望别人采集我们的访问来源,这时候涉及到隐私问题,通过了解 Referrer-Policy 来规范使用,以下是 Referrer-Policy 所有值
enum ReferrerPolicy {
"",
"no-referrer",
"no-referrer-when-downgrade",
"same-origin",
"origin",
"strict-origin",
"origin-when-cross-origin",
"strict-origin-when-cross-origin",
"unsafe-url"
}
以下是详解(当 referrer 为空时,浏览器默认值是 no-referrer-when-downgrade )
- no-referrer:不显示referrer的任何信息在请求头中。
- no-referrer-when-downgrade:默认值,当从https网站跳转到http网站或者请求其资源时(安全降级HTTPS→HTTP),不显示referrer的信息,其他情况(安全同级HTTPS→HTTPS,或者HTTP→HTTP)则在referrer中显示完整的源网站的URL信息。
- same-origin:表示浏览器只会显示referrer信息给同源网站,并且是完整的URL信息。所谓同源网站,是协议、域名、端口都相同的网站。
- origin:表示浏览器在referrer字段中只显示源网站的源地址(即协议、域名、端口),而不包括完整的路径。
- strict-origin:该策略更为安全些,和origin策略相似,只是不允许referrer信息显示在从https网站到http网站的请求中(安全降级)。
- origin-when-cross-origin:当发请求给同源网站时,浏览器会在referrer中显示完整的URL信息,发个非同源网站时,则只显示源地址(协议、域名、端口)
- strict-origin-when-cross-origin:和origin-when-cross-origin相似,只是不允许referrer信息显示在从https网站到http网站的请求中(安全降级)。
- unsafe-url:浏览器总是会将完整的URL信息显示在referrer字段中,无论请求发给任何网站。
Referrer-Policy 更改方法
通过 HTTP header 设置:
Referrer-Policy: origin
通过 <meta> 元素改变 Referrer Policy ,直接修改名为 referrer 的内容
<meta name="referrer" content="origin">
给 <a>, <area>, <img>, <iframe>, 或者 <link> 元素设置 referrerpolicy 属性
<a href="http://example.com" referrerpolicy="origin">
如需设置不显示 referrer 信息时,也可以给 <a>, <area>, <link>元素设置 rel 的链接关系。
<a href="http://example.com" rel="noreferrer">
小结
使用何种Referrer Policy取决于网站的需求,但是一般来说,unsafe-url是不太建议用的,同样,如果是只想显示网站的根地址,那么建议用strict-origin和strict-origin-when-cross-origin。如果URL中没有什么敏感信息,那就默认使用no-referrer-when-downgrade。
参考链接
HTTP请求中的referrer和Referrer-Policy
MDN Referrer-Policy
以上,有问题在评论区反馈。
评论留言
既来之则留之~ 欢迎在下方留言评论,提交评论后还可以撤销或重新编辑。(Valine 会自动保存您的评论信息到浏览器)
