文章摘要moonshot-v1-8k
Standby API Responsing..
新拟态UI设计(Neumorphism)
新拟态UI设计(Neumorphism / soft ui)在近段时间流行起来的,我们在Dribbble中搜索Neumorphism就有很多相关的新拟态设计作品,这种效果一眼看上去感觉很美,很舒服,但是怎么做出来的呢?今天设计达人分享这个Neumorphism在线生成新拟态UI工具,可以通过这个工具分解出新拟态UI是如何设计的,此外它还能生成CSS代码并应用到网页上。

什么是新拟态UI设计?
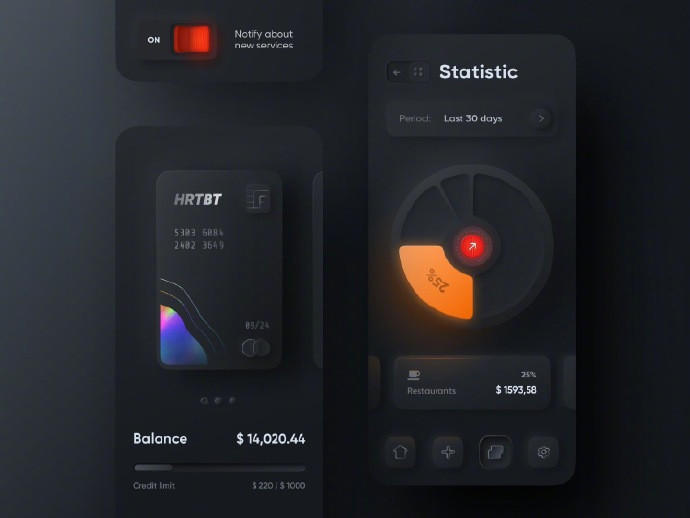
在设计达人看来这种UI很适合用来做概念设计的产品,当然实际应用中也可以尝试,因为视觉效果确实是很不错呢。我们来看看关于新拟态的UI作品,让大家进一步了解它是什么样子的。


如何实现新拟态UI设计效果?
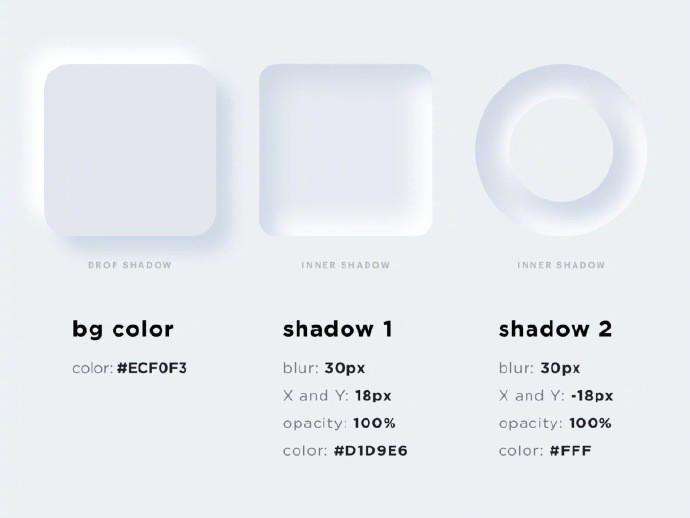
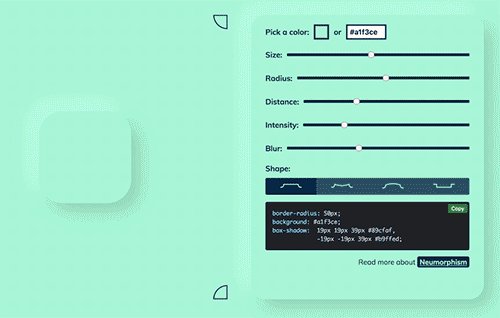
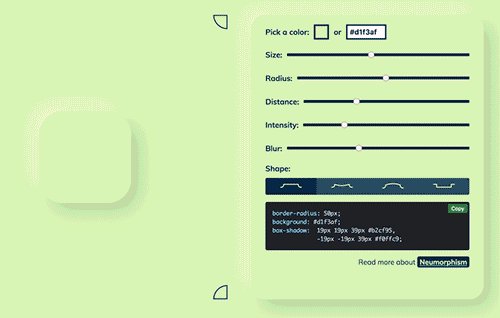
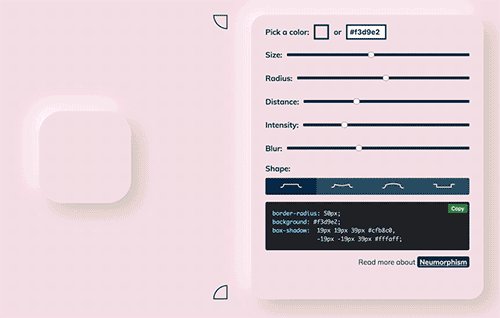
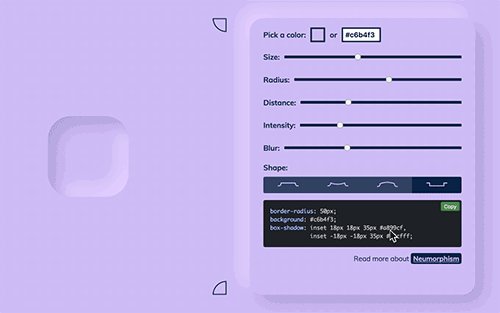
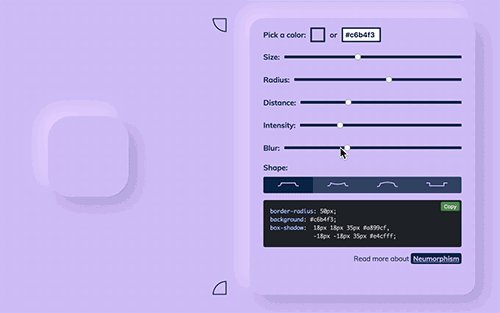
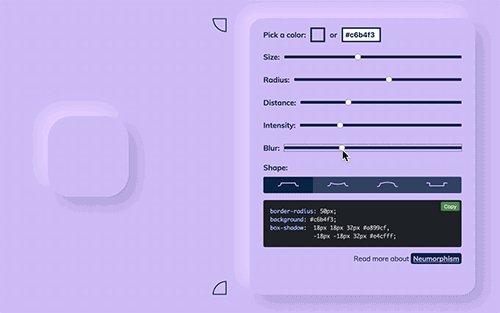
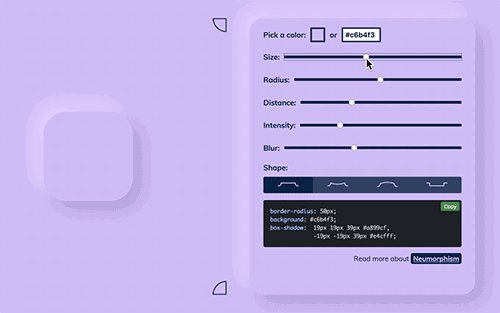
直接参考下图的设置:
大家先看这个图,新拟态主要是通过阴影来实现的,通过阴影实现凸凹两种质感。

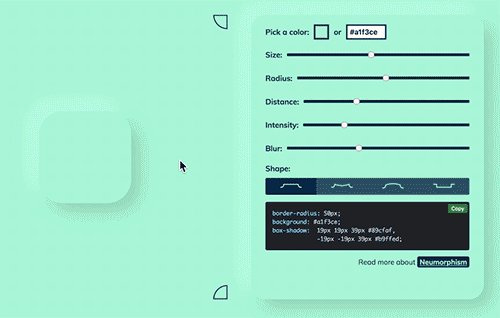
使用Neumorphism在线工具:
推荐大家用Neumorphism在线工具来快速实现新拟态UI效果,因为它带有预览功能,所见即所得,比PS或Sketch上设置更加快捷,而具体的设置参数看对应CSS属性值就可以了。

新拟态UI主要实现方式
- 给图形添加2个阴影,参数要设置大一些,注意两阴影颜色是同一色调,然后分别设置一个亮色一暗色。这里就不说参数了,如果你调整不出效果,表示你色感方面还需要加强。
- 模糊设置:Blur模糊值通常是坐标值的2倍,这样效果会明示一点。
- 凸出的效果就是利用渐变来设置了。
今天就分享到这里,快尝试新拟态UI设计吧,这是2020的新设计趋势之一哦!

相关链接
实际案例
最近偶然在qq上有看到拟态UI设计的案例,看一下

